|
|
9 years ago | |
|---|---|---|
| doc | 9 years ago | |
| html | 9 years ago | |
| img | 9 years ago | |
| lib | 9 years ago | |
| scss | 9 years ago | |
| tasks | 9 years ago | |
| .gitignore | 9 years ago | |
| .travis.yml | 9 years ago | |
| Gruntfile.js | 9 years ago | |
| LICENSE | 9 years ago | |
| README.md | 9 years ago | |
| app.js | 9 years ago | |
| bower.json | 9 years ago | |
| build.js | 9 years ago | |
| helper.js | 9 years ago | |
| index.html | 9 years ago | |
| package.json | 9 years ago | |
| style.css | 9 years ago |
README.md
Meshviewer
Meshviewer is a frontend for ffmap-backend.
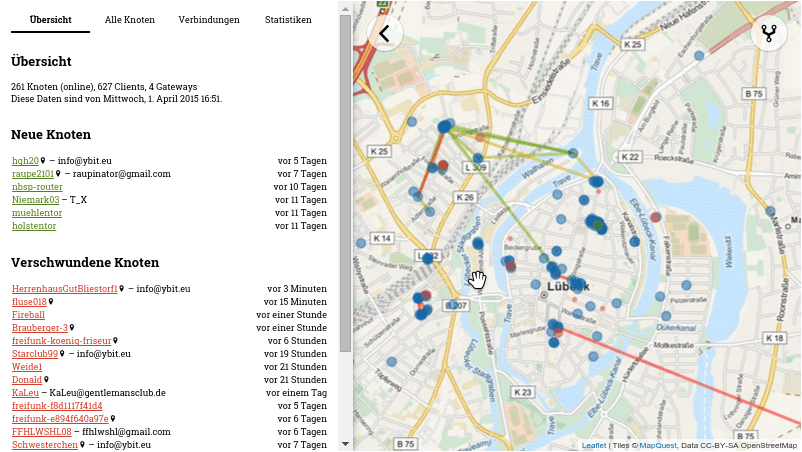
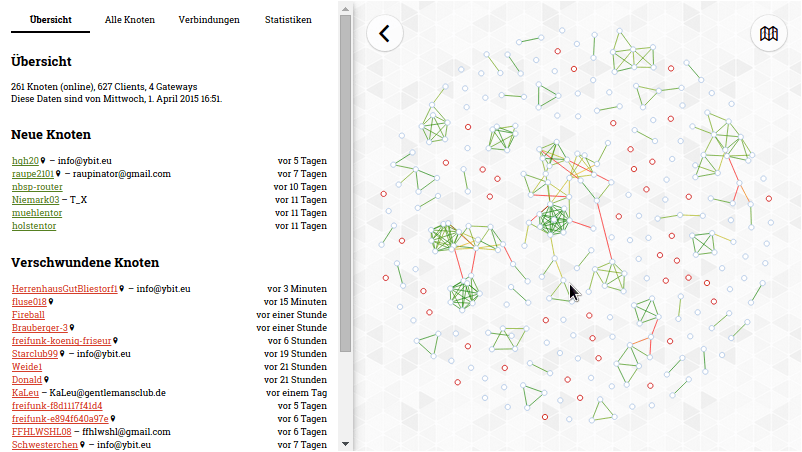
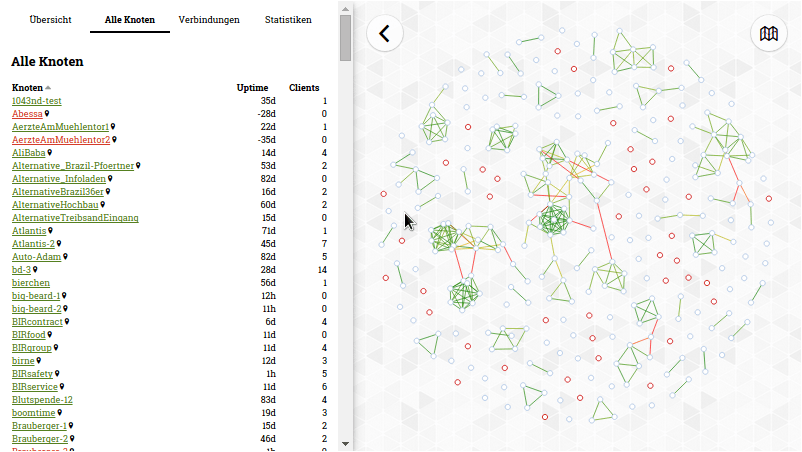
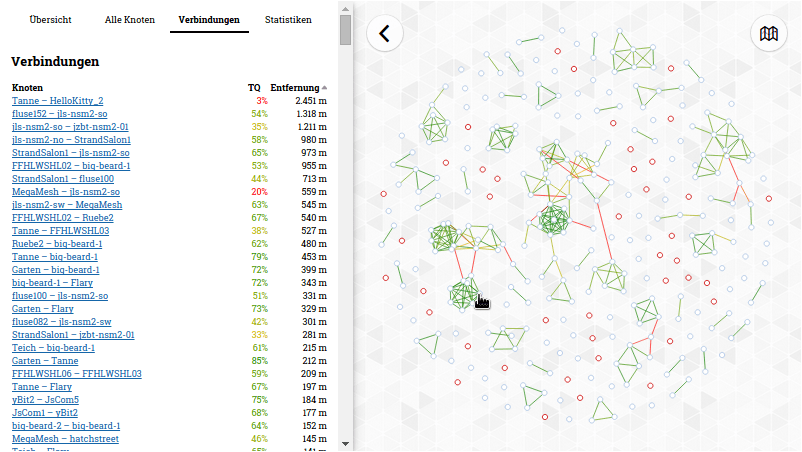
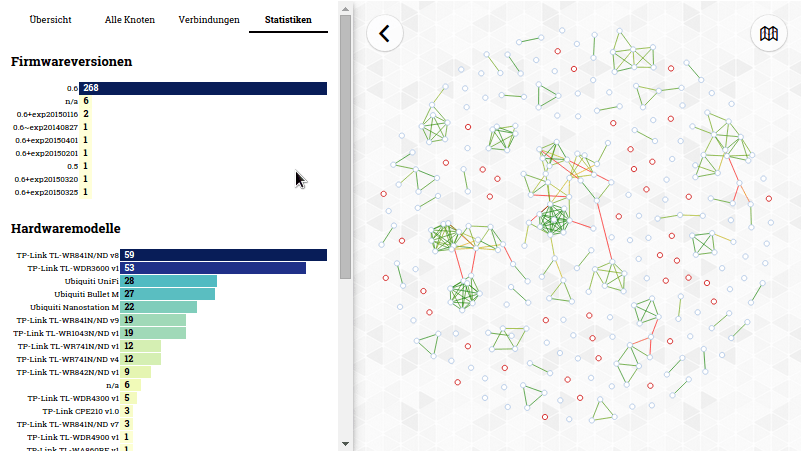
Screenshots
Dependencies
- npm
- bower
- grunt-cli
- Ruby and Sass
Installing dependencies
npm install
bower install
Building
You may want to tweak lib/config.js to point to your data fils. If it's
served from a different domain, remember to enable CORS on your
webserver. Enabling GZip will reduce bandwidth consumption.
Just run:
grunt
This will generate build/ containing all required files.