|
|
преди 9 години | |
|---|---|---|
| doc | преди 9 години | |
| html | преди 9 години | |
| img | преди 9 години | |
| lib | преди 9 години | |
| scss | преди 9 години | |
| tasks | преди 9 години | |
| .gitignore | преди 9 години | |
| .travis.yml | преди 9 години | |
| Gruntfile.js | преди 9 години | |
| LICENSE | преди 9 години | |
| README.md | преди 9 години | |
| app.js | преди 9 години | |
| bower.json | преди 9 години | |
| build.js | преди 9 години | |
| helper.js | преди 9 години | |
| index.html | преди 9 години | |
| package.json | преди 9 години | |
| style.css | преди 9 години |
README.md
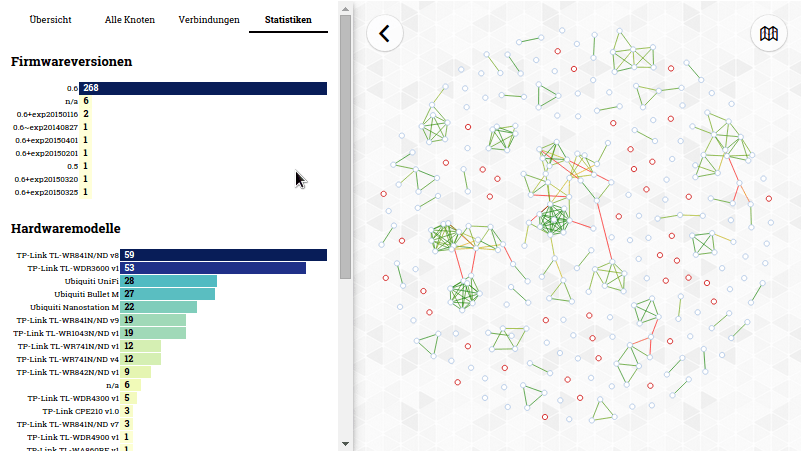
Meshviewer
Meshviewer is a frontend for ffmap-backend.
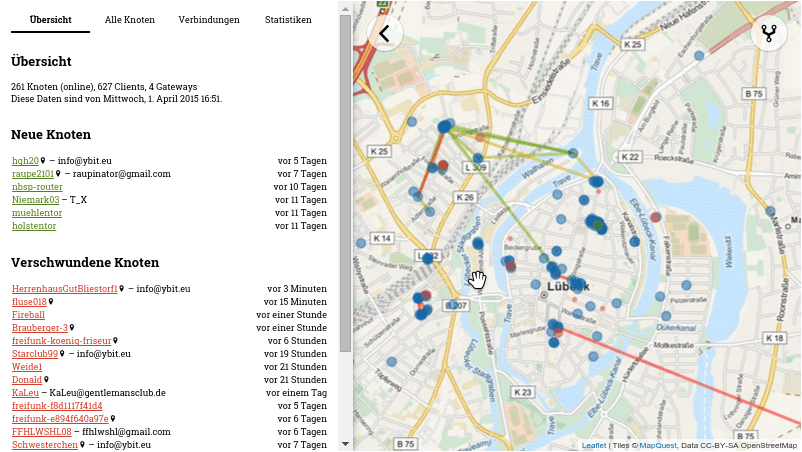
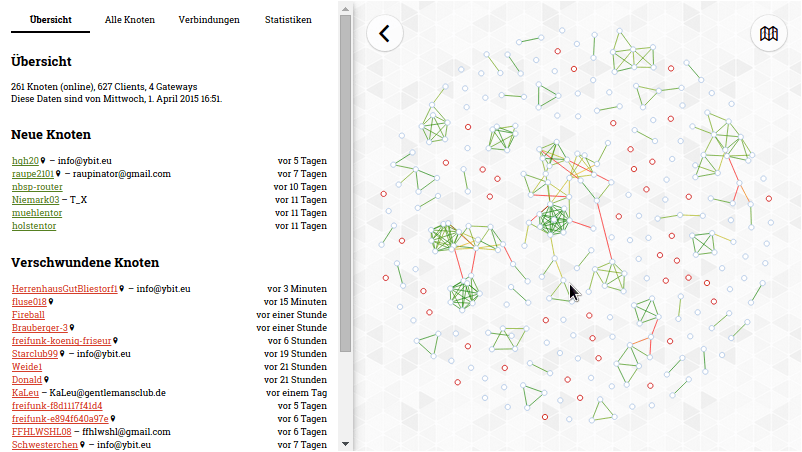
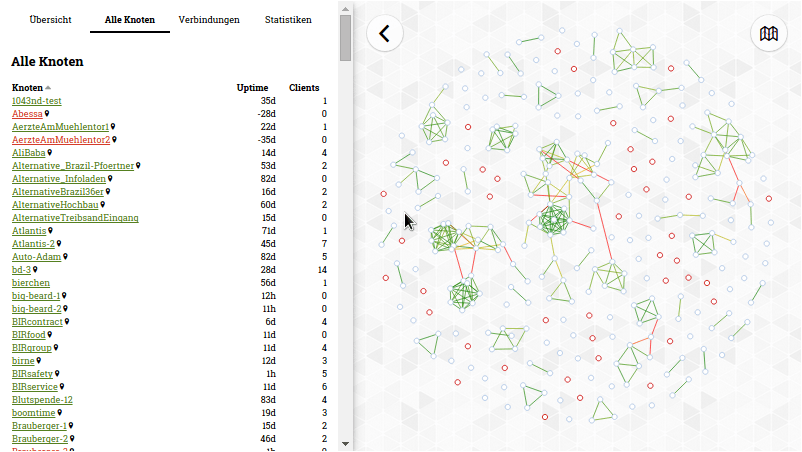
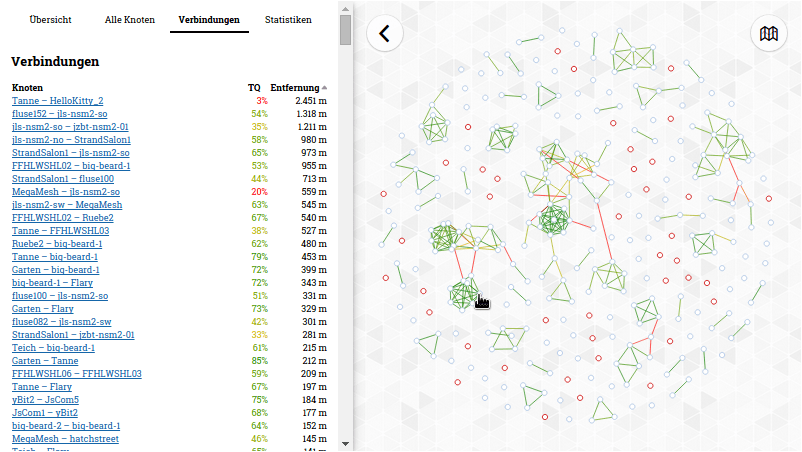
Screenshots
Dependencies
- npm
- bower
- grunt-cli
- Ruby and Sass
Installing dependencies
npm install
bower install
Building
You may want to tweak lib/config.js to point to your data fils. If it's
served from a different domain, remember to enable CORS on your
webserver. Enabling GZip will reduce bandwidth consumption.
Just run:
grunt
This will generate build/ containing all required files.