|
|
hace 9 años | |
|---|---|---|
| doc | hace 9 años | |
| html | hace 9 años | |
| img | hace 9 años | |
| lib | hace 9 años | |
| scss | hace 9 años | |
| tasks | hace 9 años | |
| .gitignore | hace 9 años | |
| .travis.yml | hace 9 años | |
| Gruntfile.js | hace 9 años | |
| LICENSE | hace 9 años | |
| README.md | hace 9 años | |
| app.js | hace 9 años | |
| bower.json | hace 9 años | |
| build.js | hace 9 años | |
| helper.js | hace 9 años | |
| index.html | hace 9 años | |
| package.json | hace 9 años | |
| style.css | hace 9 años |
README.md
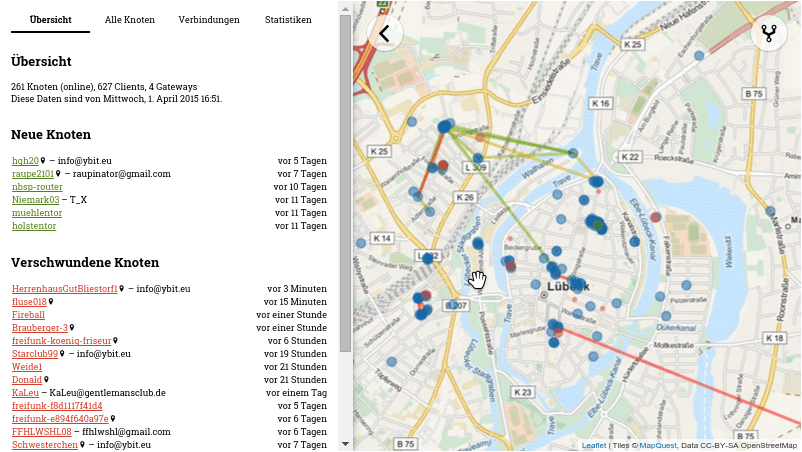
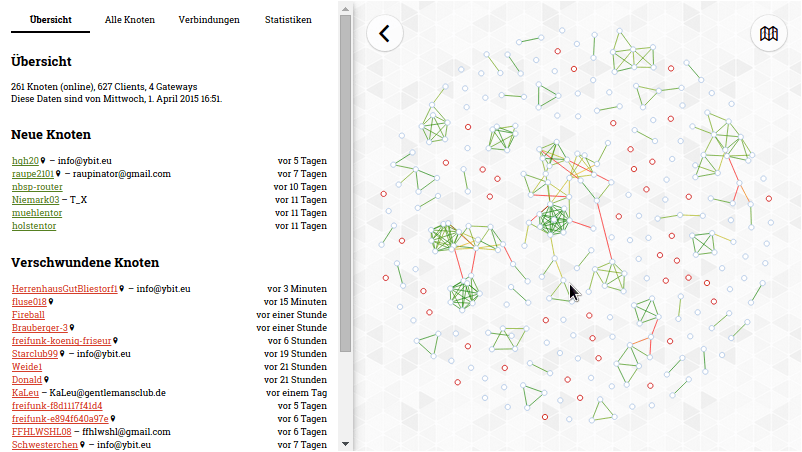
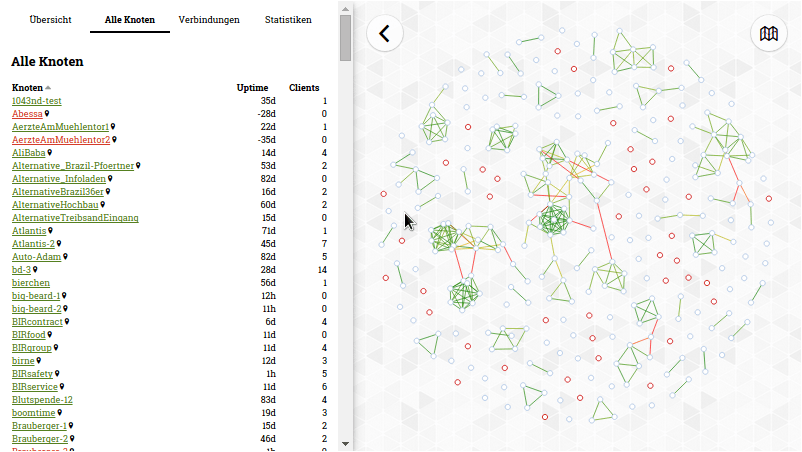
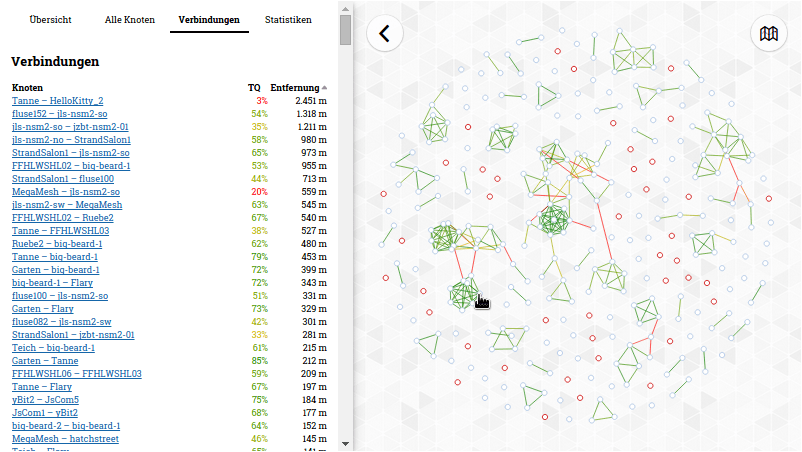
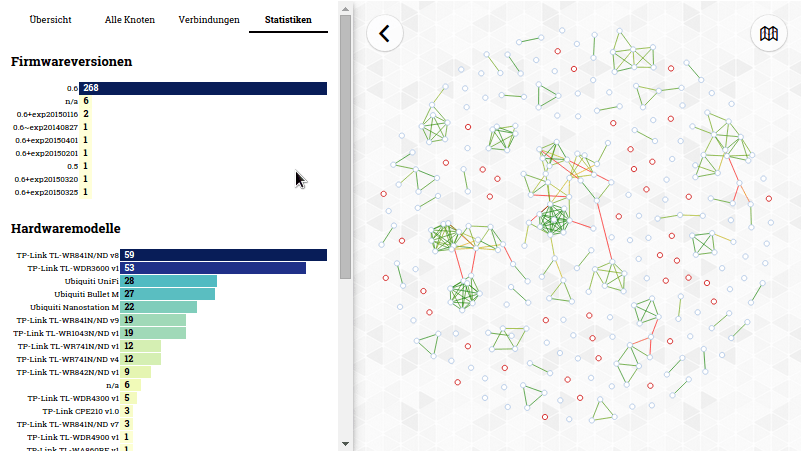
Meshviewer
Meshviewer is a frontend for ffmap-backend.
Screenshots
Dependencies
- npm
- bower
- grunt-cli
- Ruby and Sass
Installing dependencies
npm install
bower install
Building
You may want to tweak lib/config.js to point to your data fils. If it's
served from a different domain, remember to enable CORS on your
webserver. Enabling GZip will reduce bandwidth consumption.
Just run:
grunt
This will generate build/ containing all required files.