|
|
vor 9 Jahren | |
|---|---|---|
| doc | vor 9 Jahren | |
| html | vor 9 Jahren | |
| img | vor 9 Jahren | |
| lib | vor 9 Jahren | |
| scss | vor 9 Jahren | |
| tasks | vor 9 Jahren | |
| .gitignore | vor 9 Jahren | |
| .travis.yml | vor 9 Jahren | |
| Gruntfile.js | vor 9 Jahren | |
| LICENSE | vor 9 Jahren | |
| README.md | vor 9 Jahren | |
| app.js | vor 9 Jahren | |
| bower.json | vor 9 Jahren | |
| build.js | vor 9 Jahren | |
| helper.js | vor 9 Jahren | |
| index.html | vor 9 Jahren | |
| package.json | vor 9 Jahren | |
| style.css | vor 9 Jahren |
README.md
Meshviewer
Meshviewer is a frontend for ffmap-backend.
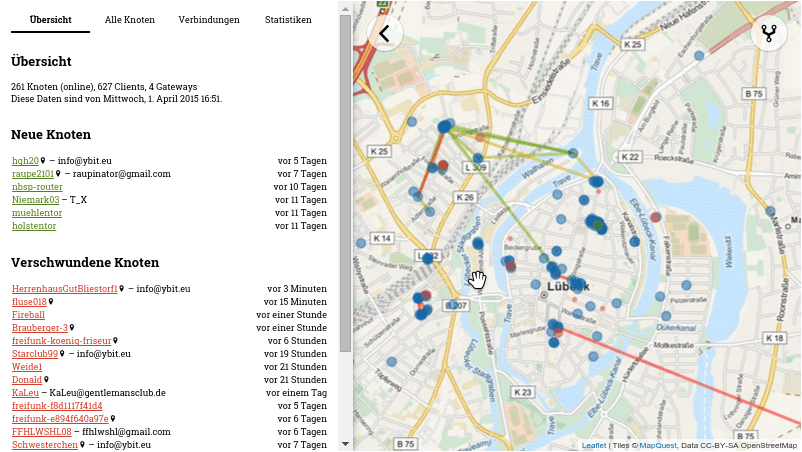
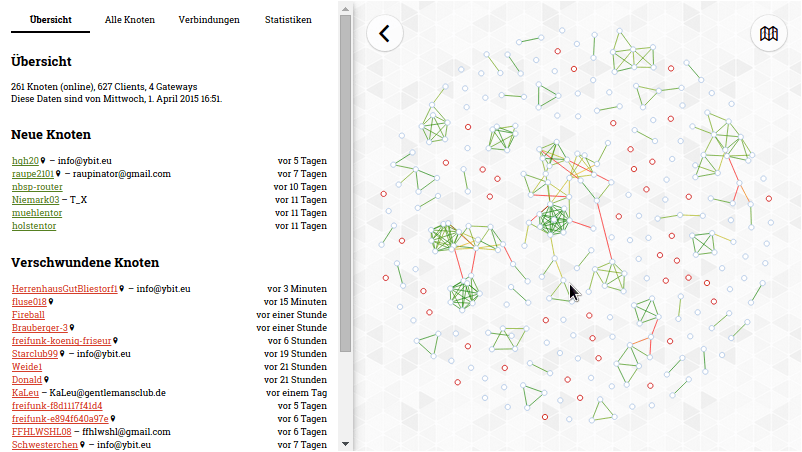
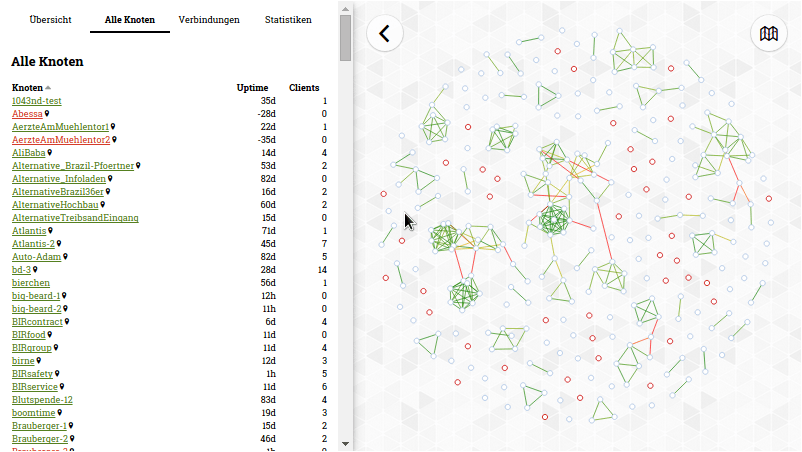
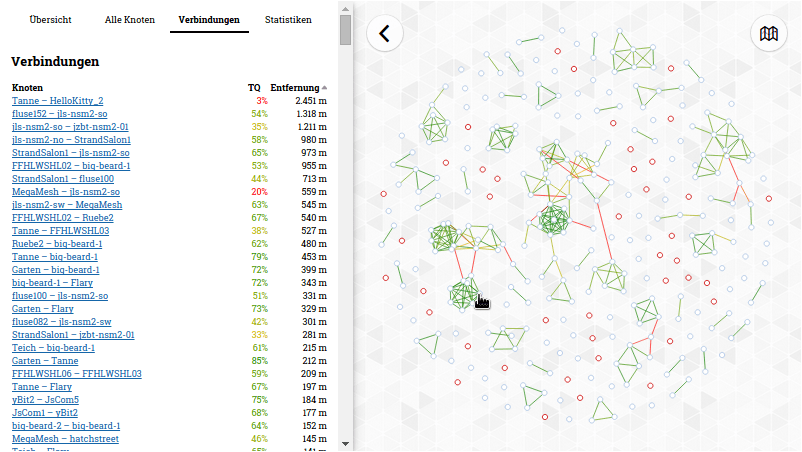
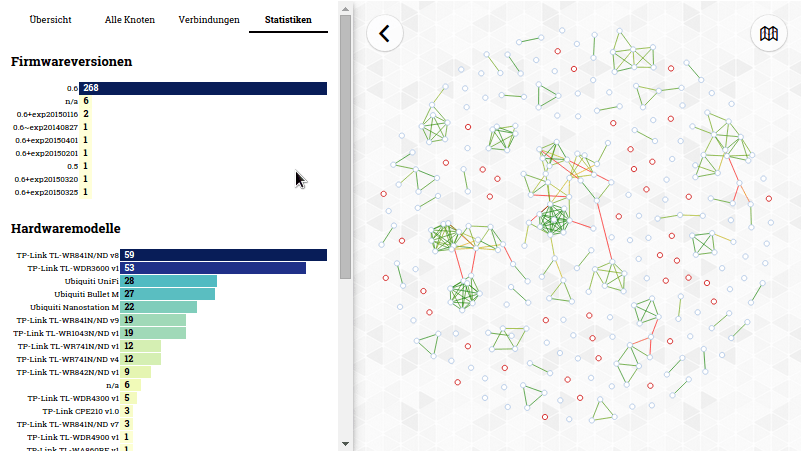
Screenshots
Dependencies
- npm
- bower
- grunt-cli
- Ruby and Sass
Installing dependencies
npm install
bower install
Building
You may want to tweak lib/config.js to point to your data fils. If it's
served from a different domain, remember to enable CORS on your
webserver. Enabling GZip will reduce bandwidth consumption.
Just run:
grunt
This will generate build/ containing all required files.