|
|
9 jaren geleden | |
|---|---|---|
| doc | 9 jaren geleden | |
| html | 9 jaren geleden | |
| img | 9 jaren geleden | |
| lib | 9 jaren geleden | |
| scss | 9 jaren geleden | |
| tasks | 9 jaren geleden | |
| .gitignore | 9 jaren geleden | |
| .travis.yml | 9 jaren geleden | |
| CHANGELOG.md | 9 jaren geleden | |
| Gruntfile.js | 9 jaren geleden | |
| LICENSE | 9 jaren geleden | |
| README.md | 9 jaren geleden | |
| app.js | 9 jaren geleden | |
| bower.json | 9 jaren geleden | |
| build.js | 9 jaren geleden | |
| config.js.example | 9 jaren geleden | |
| helper.js | 9 jaren geleden | |
| images | 9 jaren geleden | |
| index.html | 9 jaren geleden | |
| package.json | 9 jaren geleden | |
| style.css | 9 jaren geleden |
README.md
Meshviewer
Meshviewer is a frontend for ffmap-backend.
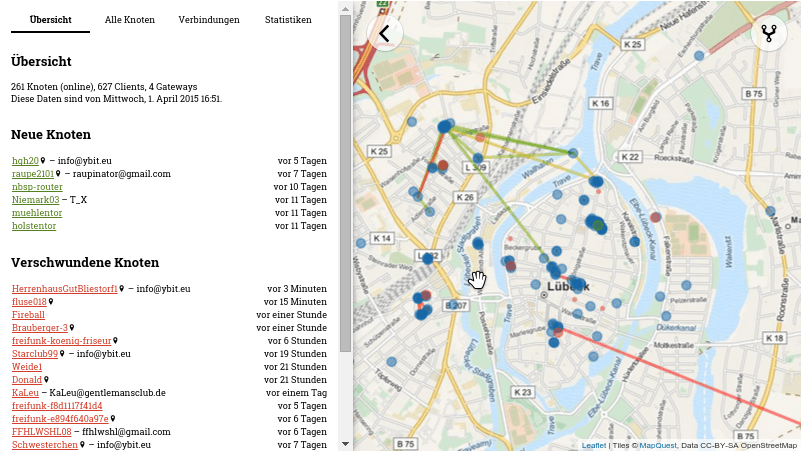
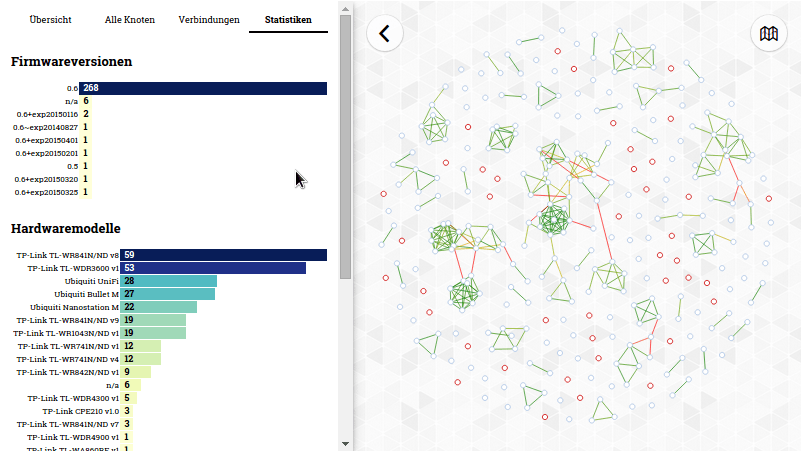
Screenshots
Dependencies
- npm
- bower
- grunt-cli
- Sass (>= 3.2)
Installing dependencies
npm install
bower install
Configure
Copy config.js.example to config.js and change it to match your community.
dataPath (string)
dataPath must point to a directory containing nodes.json and graph.json
(both are generated by
ffmap-backend). Don't forget the
trailing slash! Data may be served from a different domain with CORS enabled.
Also, GZip will greatly reduce bandwidth consumption.
siteName (string)
Change this to match your communities' name. It will be used in various places.
mapSigmaScale (float)
This affects the initial scale of the map. Greater values will show a larger area. Values like 1.0 and 0.5 might be good choices.
showContact (bool)
Setting this to false will hide contact information for nodes.
Building
Just run:
grunt
This will generate build/ containing all required files.