|
|
%!s(int64=9) %!d(string=hai) anos | |
|---|---|---|
| doc | %!s(int64=9) %!d(string=hai) anos | |
| html | %!s(int64=9) %!d(string=hai) anos | |
| img | %!s(int64=9) %!d(string=hai) anos | |
| lib | %!s(int64=9) %!d(string=hai) anos | |
| scss | %!s(int64=9) %!d(string=hai) anos | |
| tasks | %!s(int64=9) %!d(string=hai) anos | |
| .gitignore | %!s(int64=9) %!d(string=hai) anos | |
| .travis.yml | %!s(int64=9) %!d(string=hai) anos | |
| CHANGELOG.md | %!s(int64=9) %!d(string=hai) anos | |
| Gruntfile.js | %!s(int64=9) %!d(string=hai) anos | |
| LICENSE | %!s(int64=9) %!d(string=hai) anos | |
| README.md | %!s(int64=9) %!d(string=hai) anos | |
| app.js | %!s(int64=9) %!d(string=hai) anos | |
| bower.json | %!s(int64=9) %!d(string=hai) anos | |
| build.js | %!s(int64=9) %!d(string=hai) anos | |
| config.js.example | %!s(int64=9) %!d(string=hai) anos | |
| helper.js | %!s(int64=9) %!d(string=hai) anos | |
| images | %!s(int64=9) %!d(string=hai) anos | |
| index.html | %!s(int64=9) %!d(string=hai) anos | |
| package.json | %!s(int64=9) %!d(string=hai) anos | |
| style.css | %!s(int64=9) %!d(string=hai) anos |
README.md
Meshviewer
Meshviewer is a frontend for ffmap-backend.
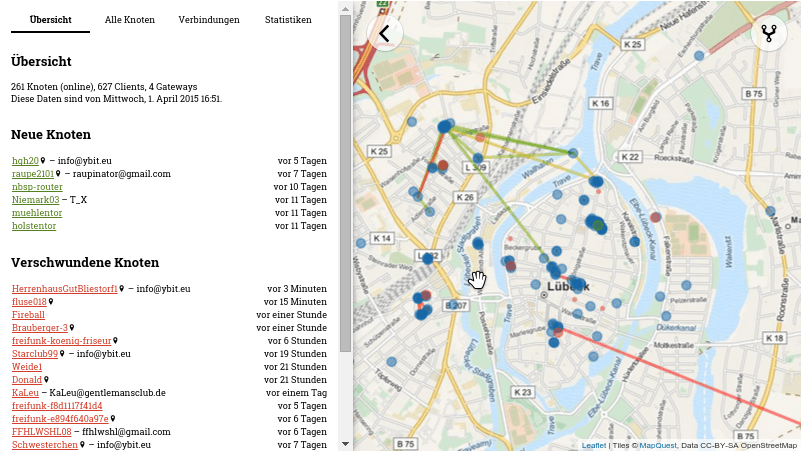
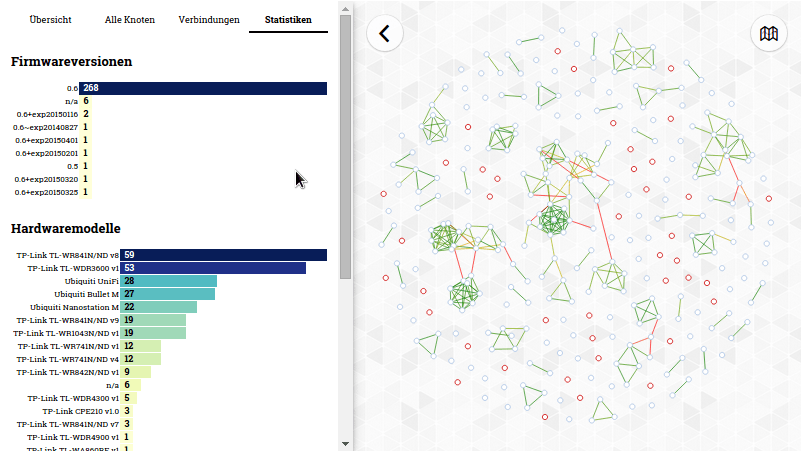
Screenshots
Dependencies
- npm
- bower
- grunt-cli
- Sass (>= 3.2)
Installing dependencies
npm install
bower install
Configure
Copy config.js.example to config.js and change it to match your community.
dataPath (string)
dataPath must point to a directory containing nodes.json and graph.json
(both are generated by
ffmap-backend). Don't forget the
trailing slash! Data may be served from a different domain with CORS enabled.
Also, GZip will greatly reduce bandwidth consumption.
siteName (string)
Change this to match your communities' name. It will be used in various places.
mapSigmaScale (float)
This affects the initial scale of the map. Greater values will show a larger area. Values like 1.0 and 0.5 might be good choices.
showContact (bool)
Setting this to false will hide contact information for nodes.
Building
Just run:
grunt
This will generate build/ containing all required files.