|
|
9 years ago | |
|---|---|---|
| doc | 9 years ago | |
| html | 9 years ago | |
| lib | 9 years ago | |
| scss | 9 years ago | |
| tasks | 9 years ago | |
| .gitignore | 9 years ago | |
| .travis.yml | 9 years ago | |
| CHANGELOG.md | 9 years ago | |
| Gemfile | 9 years ago | |
| Gemfile.lock | 9 years ago | |
| Gruntfile.js | 9 years ago | |
| LICENSE | 9 years ago | |
| README.md | 9 years ago | |
| app.js | 9 years ago | |
| bower.json | 9 years ago | |
| build.js | 9 years ago | |
| config.json.example | 9 years ago | |
| helper.js | 9 years ago | |
| images | 9 years ago | |
| index.html | 9 years ago | |
| package.json | 9 years ago | |
| style.css | 9 years ago |
README.md
Meshviewer
Meshviewer is a frontend for ffmap-backend.
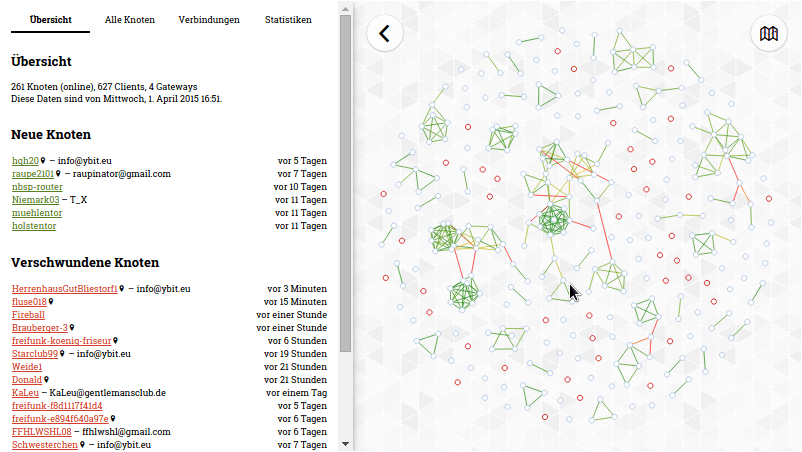
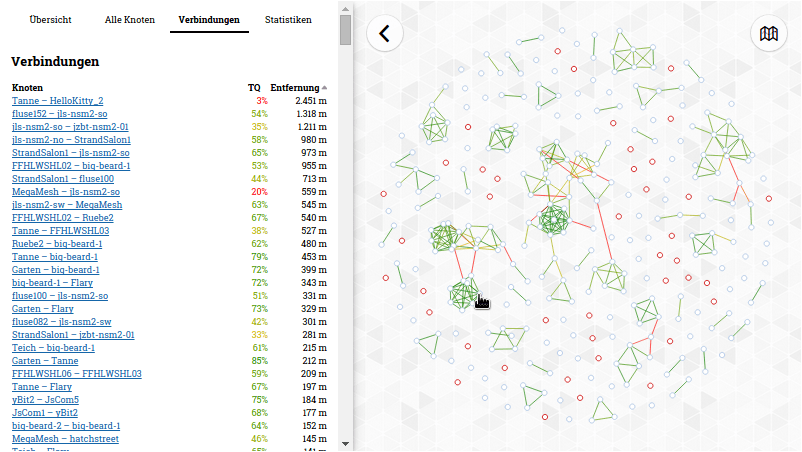
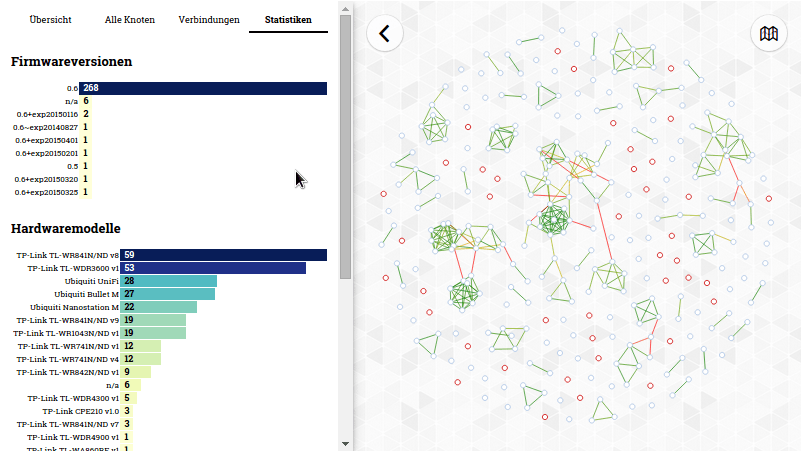
Screenshots
Dependencies
- npm
- bower
- grunt-cli
- Sass (>= 3.2)
Installing dependencies
Install npm and Sass with your package-manager. On Debian-like systems run:
sudo apt-get install npm ruby-sass
or if you have bundler you can install ruby-sass simply via bundle install
Execute these commands on your server as a normal user to prepare the dependencies:
git clone https://github.com/tcatm/meshviewer.git
cd meshviewer
npm install
npm install grunt-cli
Building
Just run the following command from the meshviewer directory:
node_modules/.bin/grunt
This will generate build/ containing all required files.
Configure
Copy config.json.example to build/config.json and change it to match your community.
dataPath (string)
dataPath must point to a directory containing nodes.json and graph.json
(both are generated by
ffmap-backend). Don't forget the
trailing slash! Data may be served from a different domain with CORS enabled.
Also, GZip will greatly reduce bandwidth consumption.
siteName (string)
Change this to match your communities' name. It will be used in various places.
mapSigmaScale (float)
This affects the initial scale of the map. Greater values will show a larger area. Values like 1.0 and 0.5 might be good choices.
showContact (bool)
Setting this to false will hide contact information for nodes.
maxAge (integer)
Nodes being online for less than maxAge days are considered "new". Likewise, nodes being offline for less than than maxAge days are considered "lost".
mapLayers (List)
A list of objects describing map layers. Each object has at least name
property and optionally url and config properties. If no url is supplied
name is assumed to name a
Leaflet-provider.
nodeInfos (array, optional)
This option allows to show client statistics depending on following case-sensitive parameters:
namecaption of statistics segment in infoboxhrefabsolute or relative URL to statistics imagethumbnailabsolute or relative URL to thumbnail image, can be the same likehrefcaptionis shown, ifthumbnailis not present (no thumbnail in infobox)
To insert current node-id in either href, thumbnail or caption
you can use the case-sensitive template string {NODE_ID}.
Examples for nodeInfos:
"nodeInfos": [
{ "name": "Clientstatistik",
"href": "nodes/{NODE_ID}.png",
"thumbnail": "nodes/{NODE_ID}.png",
"caption": "Knoten {NODE_ID}"
},
{ "name": "Uptime",
"href": "nodes_uptime/{NODE_ID}.png",
"thumbnail": "nodes_uptime/{NODE_ID}.png",
"caption": "Knoten {NODE_ID}"
}
]
In order to have statistics images available, you have to run the backend with parameter --with-rrd or generate them in other ways.
globalInfos (array, optional)
This option allows to show global statistics on statistics page depending on following case-sensitive parameters:
namecaption of statistics segment in infoboxhrefabsolute or relative URL to statistics imagethumbnailabsolute or relative URL to thumbnail image, can be the same likehrefcaptionis shown, ifthumbnailis not present (no thumbnail in infobox)
In contrast to nodeInfos there is no template substitution in href, thumbnail or caption.
Examples for globalInfos:
"globalInfos": [
{ "name": "Wochenstatistik",
"href": "nodes/globalGraph.png",
"thumbnail": "nodes/globalGraph.png",
"caption": "Bild mit Wochenstatistik"
},
{ "name": "Jahresstatistik",
"href": "nodes/globalGraph52.png",
"thumbnail": "nodes/globalGraph52.png",
"caption": "Bild mit Jahresstatistik"
}
]
In order to have global statistics available, you have to run the backend with parameter --with-rrd (this only creates globalGraph.png) or generate them in other ways.