|
|
9 anni fa | |
|---|---|---|
| doc | 9 anni fa | |
| html | 9 anni fa | |
| img | 9 anni fa | |
| lib | 9 anni fa | |
| scss | 9 anni fa | |
| tasks | 9 anni fa | |
| .gitignore | 9 anni fa | |
| .travis.yml | 9 anni fa | |
| CHANGELOG.md | 9 anni fa | |
| Gruntfile.js | 9 anni fa | |
| LICENSE | 9 anni fa | |
| README.md | 9 anni fa | |
| app.js | 9 anni fa | |
| bower.json | 9 anni fa | |
| build.js | 9 anni fa | |
| config.js.example | 9 anni fa | |
| helper.js | 9 anni fa | |
| images | 9 anni fa | |
| index.html | 9 anni fa | |
| package.json | 9 anni fa | |
| style.css | 9 anni fa |
README.md
Meshviewer
Meshviewer is a frontend for ffmap-backend.
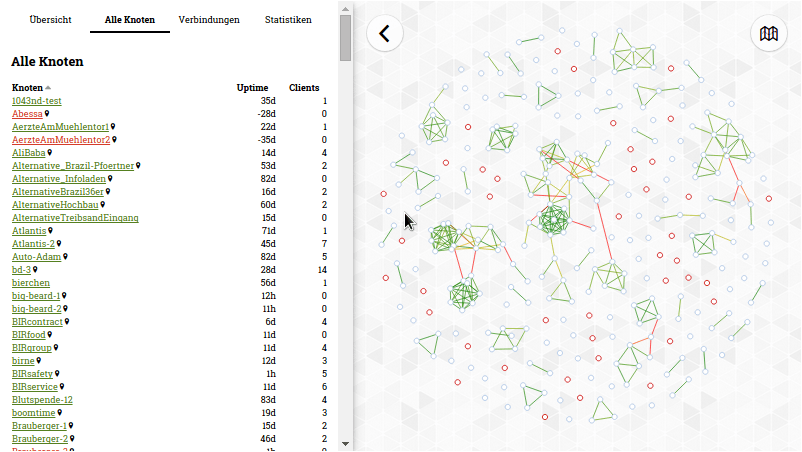
Screenshots
Dependencies
- npm
- bower
- grunt-cli
- Sass (>= 3.2)
Installing dependencies
Install npm and Sass with your package-manager. On Debian-like systems run:
sudo apt-get install npm ruby-sass
Execute these commands on your server as a normal user to prepare the dependencies:
git clone https://github.com/tcatm/meshviewer.git
cd meshviewer
npm install
npm install bower grunt-cli
node_modules/.bin/bower install
Configure
Copy config.js.example to config.js and change it to match your community.
dataPath (string)
dataPath must point to a directory containing nodes.json and graph.json
(both are generated by
ffmap-backend). Don't forget the
trailing slash! Data may be served from a different domain with CORS enabled.
Also, GZip will greatly reduce bandwidth consumption.
siteName (string)
Change this to match your communities' name. It will be used in various places.
mapSigmaScale (float)
This affects the initial scale of the map. Greater values will show a larger area. Values like 1.0 and 0.5 might be good choices.
showContact (bool)
Setting this to false will hide contact information for nodes.
maxAge (integer)
Nodes being online for less than maxAge days are considered "new". Likewise, nodes being offline for less than than maxAge days are considered "lost".
nodeInfos (array, optional)
This option allows to show client statistics depending on following case-sensitive parameters:
namecaption of statistics segment in infoboxhrefabsolute or relative URL to statistics imagethumbnailabsolute or relative URL to thumbnail image, can be the same likehrefcaptionis shown, ifthumbnailis not present (no thumbnail in infobox)
To insert current node-id in either href, thumbnail or caption
you can use the case-sensitive template string {NODE_ID}.
Examples for nodeInfos:
"nodeInfos": [
{ "name": "Clientstatistik",
"href": "nodes/{NODE_ID}.png",
"thumbnail": "nodes/{NODE_ID}.png",
"caption": "Knoten {NODE_ID}"
},
{ "name": "Uptime",
"href": "nodes_uptime/{NODE_ID}.png",
"thumbnail": "nodes_uptime/{NODE_ID}.png",
"caption": "Knoten {NODE_ID}"
}
]
In order to have statistics images available, you have to run the backend with parameter --with-rrd or generate them in other ways.
Building
Just run the following command from the meshviewer directory:
node_modules/.bin/grunt
This will generate build/ containing all required files.